この記事を読むのに必要な時間は約 9 分です。

DreamWeaverとは、Adobe社(みなさんが普段お使いのpdfファイル閲覧ソフト acrobatで有名)のWEBサイト構築システムです。はじめはややとっつきにくいのですが、なれるととても便利。
WordPressでサイトを作る方が多いと思いますが、画面編集などWordPressの編集画面で行うと、いらっとしませんか。DreamWeaverを使うと快適に作業できます。
作業前の準備
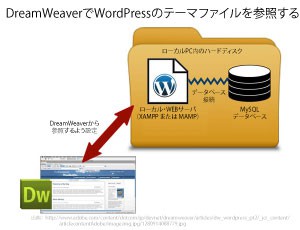
ローカルサーバを用意する
まずはWebサーバにWordPressをインストールする必要があります。
ここでいきなりレンタルサーバを借りて・・・とあわててはいけません。
まずは、手元のPCを使います。手元のPC環境のことを「ローカル環境」といいます。
ローカル環境にレンタルサーバと同じ環境を構築し、ここにWordPressをインストールすればいいのです。レンタルサーバと異なり、無料です。運営コストを1円節約することは1円稼ぐことと同じ!これで成功に一歩近づいた!
公開するまでの期間の準備と、公開後のメンテナンスもここで行いますし、レンタルサーバのデータがクラッシュして消滅・・・なんてときにもあわてずに復旧作業ができます。
統合パッケージ(これまた無料)を利用すれば簡単にローカル環境にWebサーバを構築することができます。Windows環境の場合はXAMPP、MacOS環境の場合はMAMPが有名です。インストール方法については、下記のサイトを参考にしてください。
XAMPP(MAMP)にWordPressファイルをインストールする
XAMPPまたはMAMPを設定し終わったら、WordPress環境をインストールします。インストール方法については、下記のサイトを参考にしてください。
これで準備は完了です。
DreamWeaverでWordPressを扱うための設定
DreamWeaverで作業をする際には、事前にXAMPP(Macの場合はMAMP)を起動します。手順は以下の通りです。
- サイト設定
- テストサーバの設定
- 関連ファイルの検索
- 画面イメージを見ながら編集
- スマホ用、タブレット、PC用と表示画面を切り替える
DreamWeaverにサイトを設定する

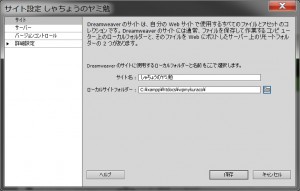
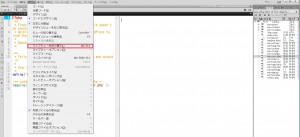
[サイト]メニュー → [新規サイト] を選び、[サイト設定]ダイアログを表示させます。[サイト名]は、自分のサイト名。とはいえDreamWeaver内で識別するためのものなので、利用者が識別できればどんな名前でもかまいません。[ローカルサイトフォルダ]は、あなたがローカルPCにインストールしたWordPressのインストールディレクトリを指定します。
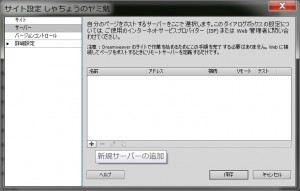
次に、サーバの登録を行います。
(注 うっかり[保存]をクリックしてしまってもあわてずに。DreamWeaverの[サイト(S)]メニューから[サイトの管理] → サイトを選び、鉛筆のアイコンをクリックすると同じ設定画面に戻ることができます。)
DreamWeaverにテストサーバを設定する

[サーバ]カテゴリを選択します。左下にある[+]ボタンをクリックすると、新規サーバ情報を追加することができます。
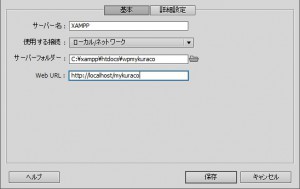
- サーバ名
- 使用する接続
- サーバフォルダ
- http://localhost/(WordPressのインストールディレクトリ)

《重要》新規サーバを登録したら、リモートのチェックをはずし、テストにチェックを入れます。[保存]ボタンをクリックすると、サイトが更新されます。
関連ファイルを検索する

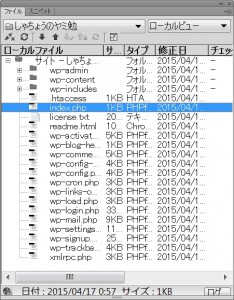
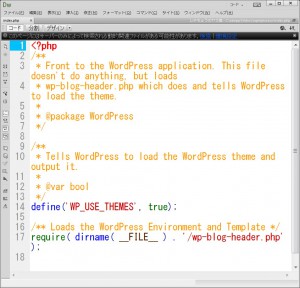
サイト設定が完了しました!さあ、DreamWeaverでWordPressサイトを開いてみましょう。サイトのメインページのファイルはindex.phpです。
ビューの上部に「このページにはサーバのみによって検索される動的関連ファイルがある可能性があります」というメッセージが表示されますので、[検索]をクリック。[スクリプト警告]ダイアログが表示されるので[はい]をクリック。

画面イメージを見ながら編集できるようにする
DreamWeaver側はindex.phpを開いたままになっていると思います。
ビューの表示を[表示] → [コードとデザイン]を選択し分割ビューにしますと、左側にindex.phpのソースコートが表示されます。
右側にはまだ何も表示されませんね。右側にプレビュー画面を表示させ、完成時のイメージを見ながら編集できるようにしてみましょう。[表示] → [ライブビューを切り替え]を選択(またはAlt+F11を押下)しましょう。
以後、WordPressのデザインチェックを行うには、デザインビューではなくライブビューで行うことができ、作業効率が高まります。
画面右側がワードやパワーポイントやPDFの文書、画面左側が右側画面の後ろに隠れている、文章をいろんな色や大きさや図付きで表示させるための仕組み、といったところです。
スマホ用、タブレット、PC用と表示画面を切り替えるシミュレーションモードもある
世の中の個人利用者の8割がモバイル(スマートフォン)からのアクセスといわれる時代。
ページの作成・編集はPCで行いますよね。WEBデザイン担当にはスマホでの見え方を気にして欲しいですよね。スマホ対応していないWEBページはB2Cのビジネスサイトとしては失格です。
ライブビュー右下にある画面のアイコンをクリックすると、様々な画面幅の環境下で作成中のページがどう見えるのか、確認することができます。
新しい画面幅のスマホが出てきても大丈夫。ここに表示された以外の画面幅にも対応、好きな画面幅で確認することもできます。
(参考)http://webgaku.hateblo.jp/entry/20120731/1343710088
*******
小口細分化して空室リスクを極限まで押さえながらアパマン投資を上回る驚異の高利回り!セルフストレージ(トランクルーム、レンタル収納)投資のためのセミナーも開催しております。無料で定期開催しているのは東京圏では弊社ぐらいではないかと思います。開催予定はこちら。トランクルーム投資セミナー開催中!リスクの少ない資産運用の秘訣




![画面幅選択アイコンの数値右横の[v]をクリックしたところ。お好みの画面幅で表示確認が可能!](http://mykura.co.jp/wp-content/uploads/2015/04/dw_Variety_of_screen_size-300x259.jpg)